
「当サイトのヘッダー画像や何の工夫もないロゴを変更しなくては」と思いつつも、数年間放置していたのですが、たまたま Webにてロゴを簡単に作成できる「Logaster」でロゴを作成していみると、上の画像のとおり、短時間で作成した割りにはよい感じに仕上がりました。
現在、ロゴと画像を組み合わせたヘッダーを編集中ですが、今回のところは「Logaster」サイトでのロゴの作成方法について記載します。なお、無料アカウントでは保存できるロゴのサイズが限定されるため、途中から有料アカウントに切り替えて作成しています。
Logasterの特徴
Logaster サイトからの抜粋に私の使用感を加えて、Lagasterの特徴について記載します。
- 企業、個人向けのロゴをWeb サイトで数分で作成可能。私も画面に従い、タイトル(企業名、サイト名など)・サブ文言(スローガン)の入力、ロゴの選択、フォント・配置などの編集の数分で作成しました。
- 無料アカウントでも、ロゴの作成プロセスは同じですが、ダウンロードできるロゴのサイズが限定されます。
- 有料アカウントでは、ロゴのサイズ・解像度が豊富になり、これにより 名刺・Web サイト・Facebook、Twitter、Instagram・ファビコン・その他向けに作成したロゴをダウンロード可能。
- アイコンは数えきれないほどに豊富、タイトル・スローガンのフォントも変更可能。
- Web サイトでの作成となり、Windows / macOSともに利用可能。
- Logasterの所在地は未確認ですが、10年以上の実績があるようです。
無料アカウント版でのロゴの作成
はじめに、無料アカウントでのロゴの作成過程と保存方法について記載します。
▼まずはこちらの Logaster サイトにアクセスします。
Logaster サイト(サービス終了)
▼上記サイトの「ロゴの作成」を押下します。

▼「会社名を入力」の欄に作成したいロゴを入力し、「ロゴの作成」を押下します。私の場合はサイト名のWin And I net

▼必要に応じて「スローガンを追加」にスローガンなどを入力します。私の場合は「Winodws, AndroidにiPhone、興味があるものに突撃」です(後ほど変更しています)。ちなみに、こちらの頭文字をとって「Win And I net」がサイト名です。

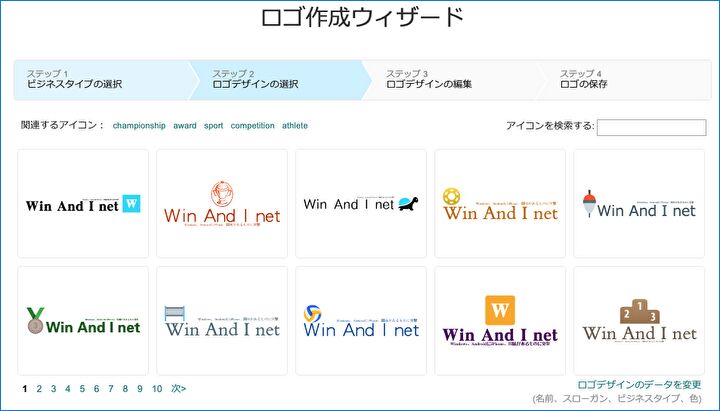
▼自動作成されるロゴは1画面に10個、左下のページ数からすると100個もありますが、ページ数をカウントしていないため、おそらく個数は軽く100個以上でしょう。

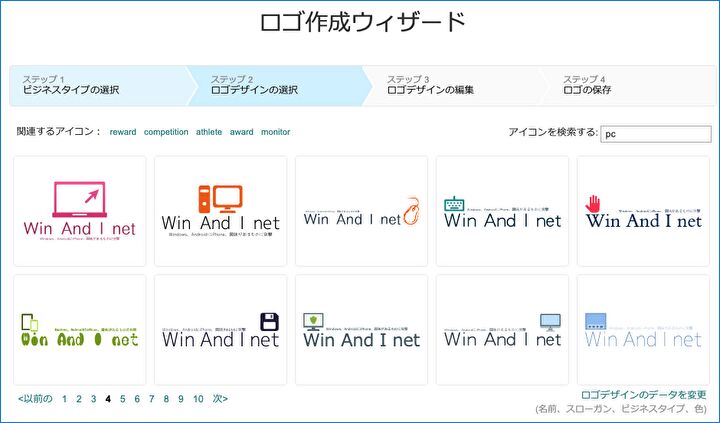
▼右上の「アイコンを検索する(私の場合には「PC」)」でジャンルなどを選択し検索すると、ジャンルにあったアイコンで自動作成されます。

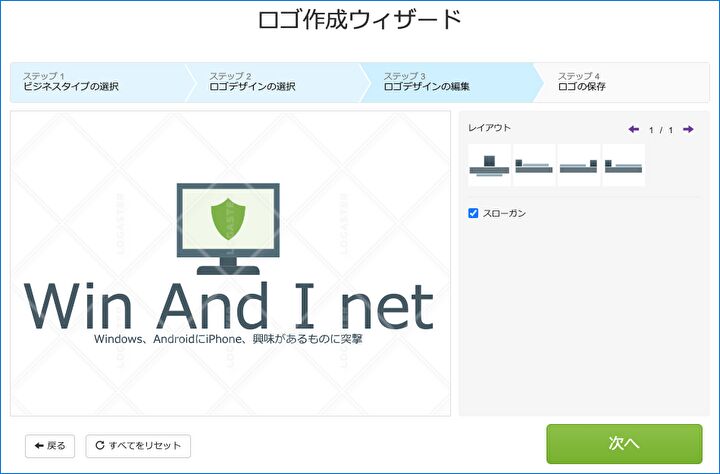
▼作成したロゴのサンプル表示。左下から背景のデザインを変更することもできます。

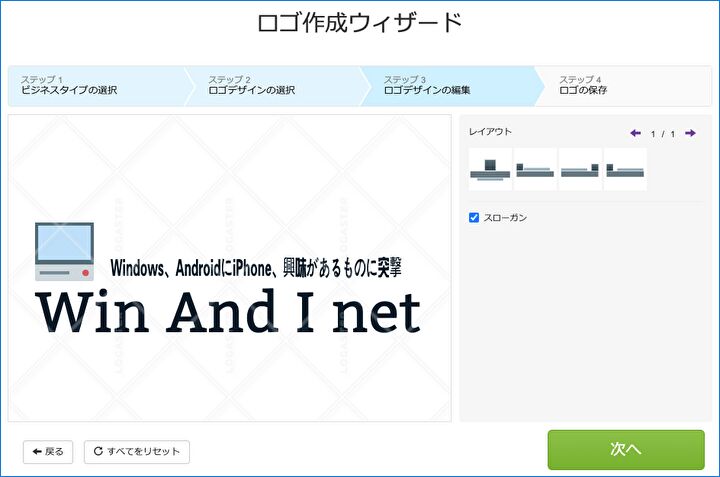
▼右上の「レイアウト」では、アイコンの配置の変更や、「スローガン」の表示・非表示の切替を行うこともできます。

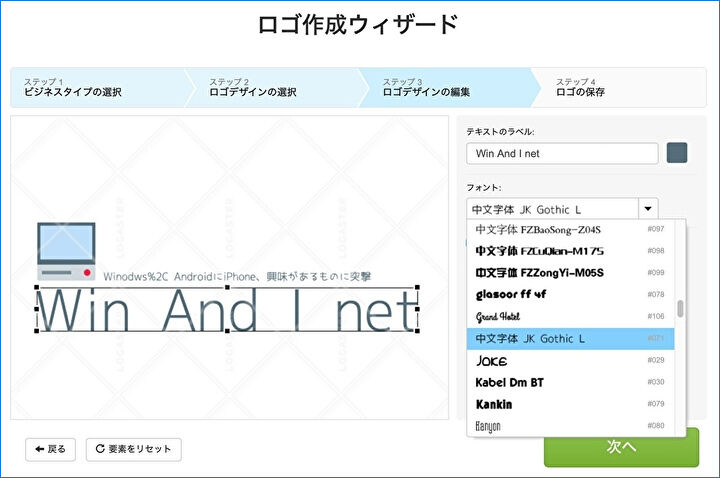
▼スクショを撮っていませんが、ロゴとスローガン毎にフォントの変更も可能です。小さな文字のスローガンを2段表示できればよいのですが、2段表示には対応していないようです。

▼こちらはロゴのフォントを変更中の一コマ。

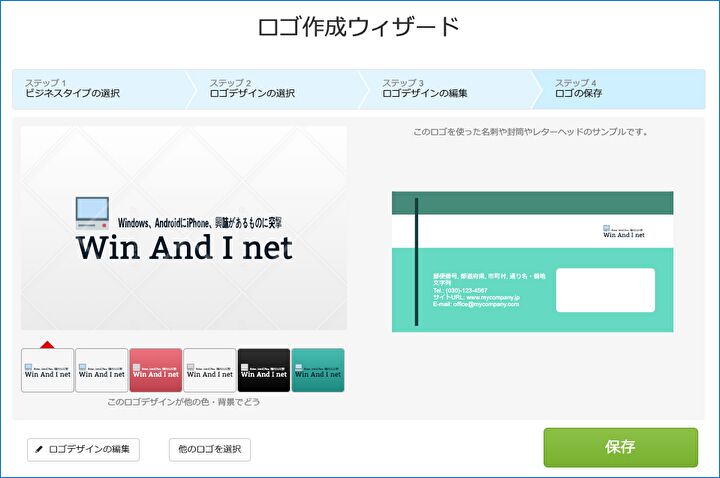
▼一旦、完了した時点で「保存」を押下すると、LogasterのWeb上に保存となります。同社サイトに無料登録すると、保存したロゴを呼び出し再編集することもできます。

▲左下に「ロゴデザインの編集」、「他のロゴを選択」の項目があり、作成した他のロゴに切り替えて編集可能です。
▼どこで有料版へ誘導されるものかと思っていたのですが、作成したロゴの保存・ダウンロード・後日の呼び出しは無料です。無料版の場合には、作成したロゴのサイズや用途が限定されます。

▲「Email アドレス」と「パスワード」を入力し、アカウントを作成します。アカウントを作成後に、有料版の購入を促すようなメールは多くなく、数日間で一通受領した程度です。
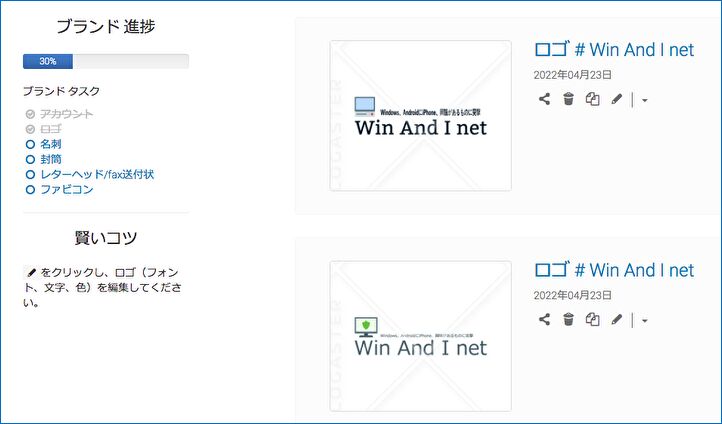
▼こちらは作成したロゴを呼び出した画面。

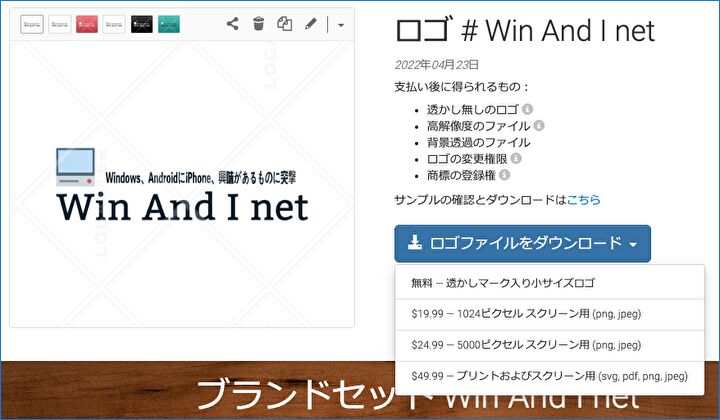
▼事例としてWebで使用するためにダウンロードするプロセスですが、「ロゴファイルをダウンロード」を押下すると、無料版では「透かしマーク入りの小サイズロゴ」のみがダウンロードできます。

▼ロゴをダウンロードすると「logaster」フォルダが自動生成、ファイルが保存されます。

▼以下は作成・保存された 2つの事例(無料版の小サイズロゴ)ですが、私が保存した白の背景以外に、赤・緑・グレイスケールのロゴが作成・保存されています。


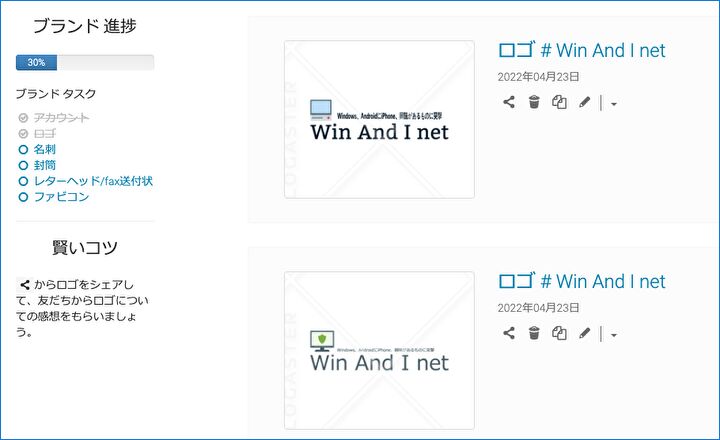
▼Web サイトを閉じた後、再度作成したロゴを参照するステップを記載します。サイトにサインインし、右上にある「私のロゴ」を押下すると以下の画面となりますので、「古いバージョンのWebサイト」を選択します。

▼以下は2つのロゴを作成した事例ですが、編集・参照したいロゴを押下します。

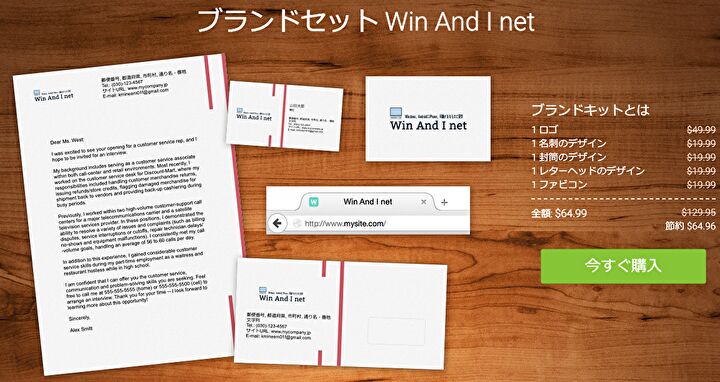
▼以下のような有料版の購入を促す画面も表示されますが、サンプルの書類やタブにロゴが入っています。

▲▼価格は以下のページで確認できます。
Logaster 価格(サービス終了)
有料アカウント版の使用事例
私としてはサイトのヘッダーで利用できる満足なロゴが作成でき、より大きなサイズを利用すべく(無料版ではロゴのサイズが限定される)有料版に移行しましたので、有料版の画面・使用事例などを掲載します。
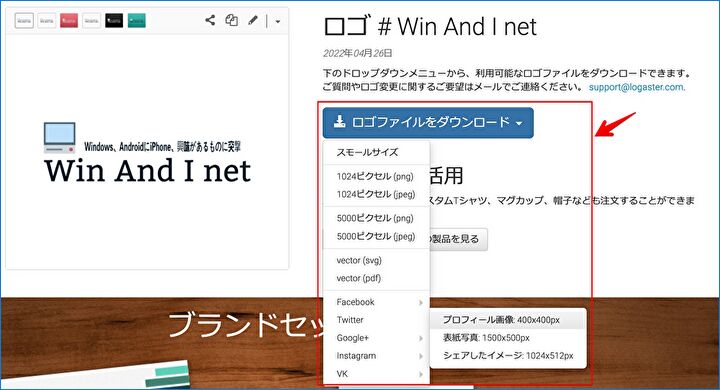
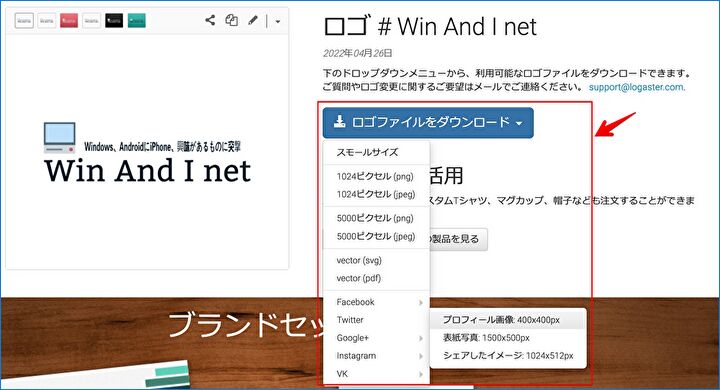
▼赤枠・矢印のとおり、無料版では「スモールサイズのみ」のダウンロードでしたが、有料版では 1024ピクセル、5000ピクセル、Twitter、Instagramなどに拡大されています。

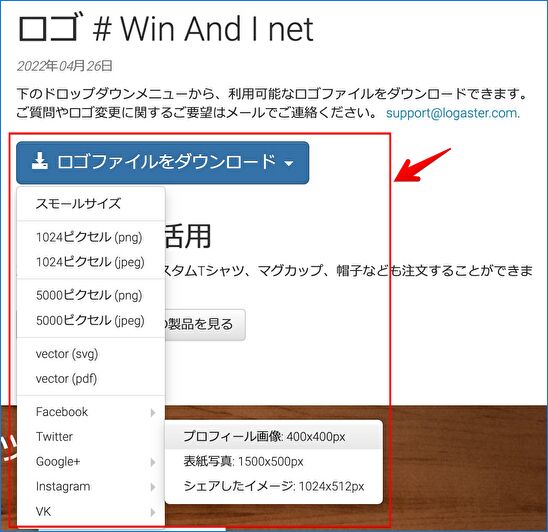
▲▼一部を拡大しました。

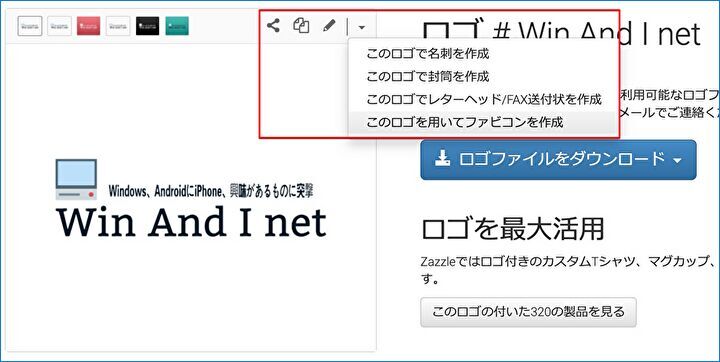
▼2つ上の画像左を拡大しています。アイコンは左から、共有・ロゴのコピー・ロゴの編集です。右のプルダウンとを開くと、ダウンロードのショートカットがあります。

▼再び作成したロゴのダウンロード画面の再掲載ですが、ファイルのサイズなどに迷ったら、1024ピクセル、あるいは 5000ピクセルを選択するとよいです。

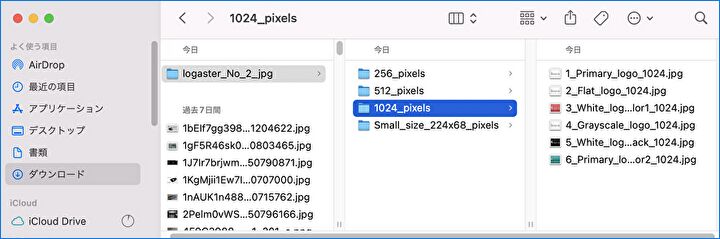
▼こちらは上の選択肢から「1024ピクセル(jpeg)」でダウンロードした事例ですが、512ピクセル・256ピクセルと、指定したもの以下のサイズもダウンロードされます。

▼こちらはダウンロードしたファイルの横幅を変更していますが、背景が白・黒・緑の事例。



まとめ
Web サイトでの簡単操作の数分で、ブログやTwitter、FacbookやInstagramで利用できるロゴを作成可能な「Logaster」の紹介でした。大きなサイズのロゴは有料アカウントでの作成となりますが、スマホサイトのヘッダー程度のサイズなら、無料アカウントで十分とも思います。アイコンのデザインも豊富で、フォントも変更できるため、まずは無料アカウントで試してみるとよいでしょう。
利用したサイトはこちら
Logaster 公式サイト(サービス終了)



コメント