
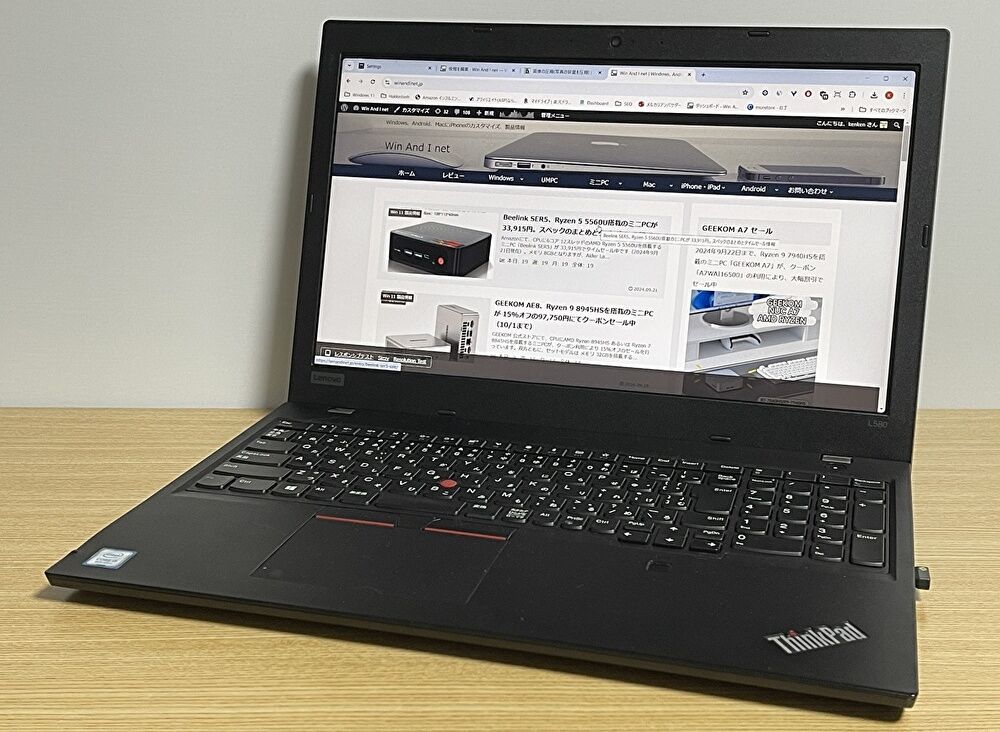
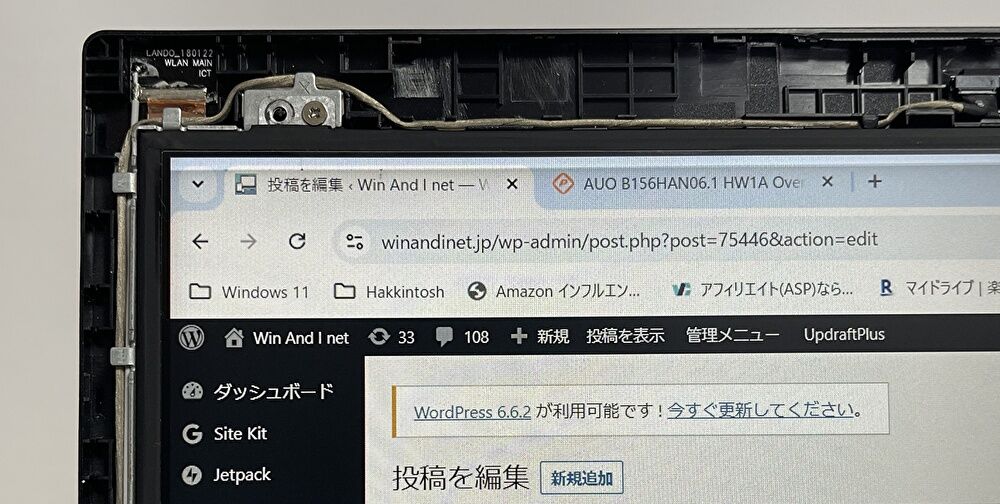
Windows PCとMacにおける Google Chromeにて、Chromeの表示サイズと位置をワンプッシュで切替可能な拡張機能「Window Resizer」の設定方法を記載します。上の写真のThinkPad L580は液晶を交換したものですが、上の数mmの横全面の明るさが異なるため、Chromeの使用では「Window Resizer」を使用し表示位置をずらして固定、明るさの相違がわからないようにしています。
関連記事
ThinkPad L580、液晶の交換手順。FHD,IPS パネルにより視野角は良好も、交換した液晶はやや明るさ不足
Window Resizerのインストール
Google Chromeの拡張機能であり、導入方法は他の拡張機能と同じです。注意事項としては、同名の拡張機能が複数あること。当記事では、最もユーザーの多い Window Resizerについて記載しています。
▲▼上のChrome ウェブストアにアクセスします。上のリンクは当拡張機能へのダイレクトリンクですが、拡張機能から「Window Resizer」を検索した場合、同名の拡張機能が複数あります。このうち、以下のアイコンが当記事に記載の拡張機能であり、ユーザーが最も多いものを使用しています。

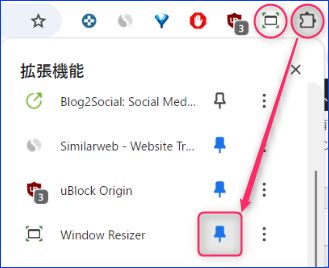
▼導入後、ピン留めするには 上の右端のアイコンを押下し表示の画面にて、ピン留めのアイコンを押下します。これにより、上の左にあるWindow Resizerのアイコンが表示となります。

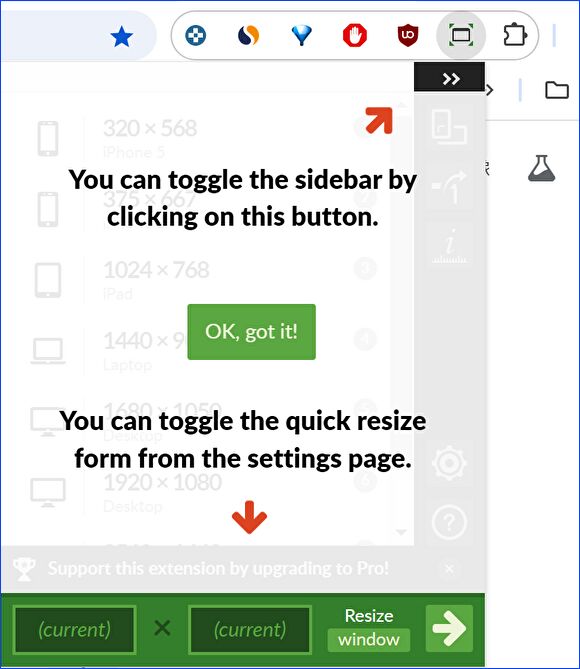
▼アイコンを押下すると以下の画面となり、中央の「OK, got it!」の押下により使用可能となります。

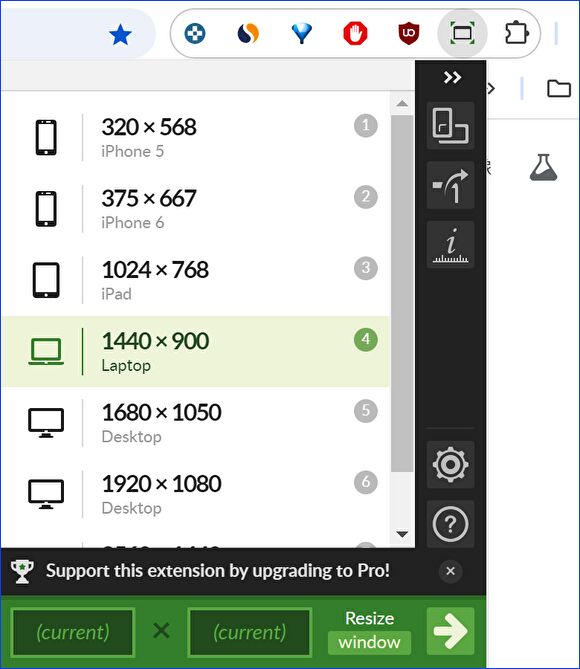
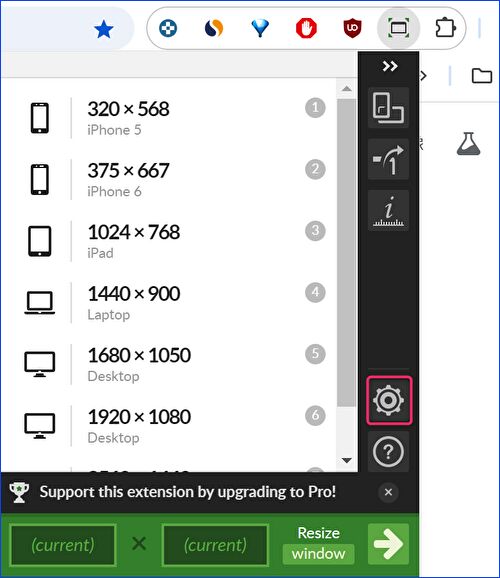
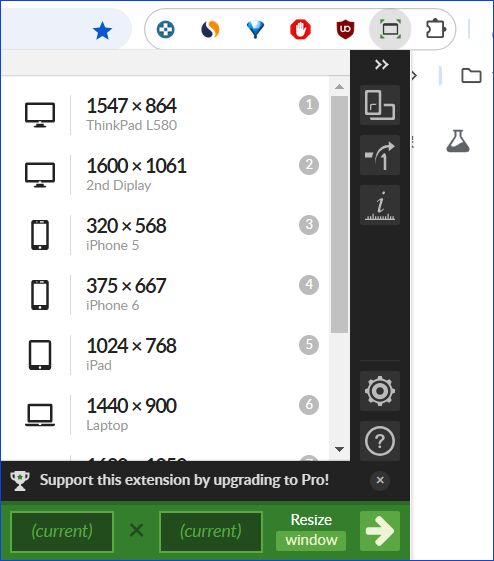
▼初期表示の画面です。左にプリセットされた画面サイズがありますが(ユーザーでの追加可能)、「iPhone 5」「iPhone 6」があることに古さを感じます(プリセットは削除できます)。

Window Risizerの設定
Google Chromeの表示サイズの変更、表示位置の固定といった ごく一部となりますが、「Window Risizer」の設定について記載します。
▼中央の「1920 x 1080」などの解像度を押下すると、Google Chromeのサイズを変更することができます。以下の画像ではプリセットされたサイズのみが表示されていますが、右の設定アイコンの押下・設定画面により、任意でサイズ・表示位置の固定メニューの追加が可能です。

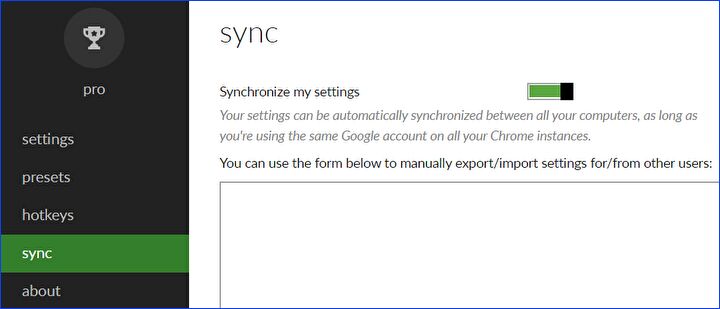
▼上の「設定」押下後の画面ですが、左メニューの「sync(同期)」の有効化(初期設定は有効化となっています)により、Windows / Macにかかわらず、Chromeに共通して ユーザーカスタマイズも含めて(設定はGoogle アカウントで同期)使用することができます。

表示位置の固定

私が「Window Resizer」の利用を始めた背景は、ThinkPad L580の液晶を交換したものの、上の写真のとおり、液晶上部の数mmの表示領域が異なることへの対応のためです。
私はGoogle Chromeを多用していますが、「Window Resizer」により Chromeの表示位置の固定を利用し、液晶上部の明るさ違いが目につかないようにしています。
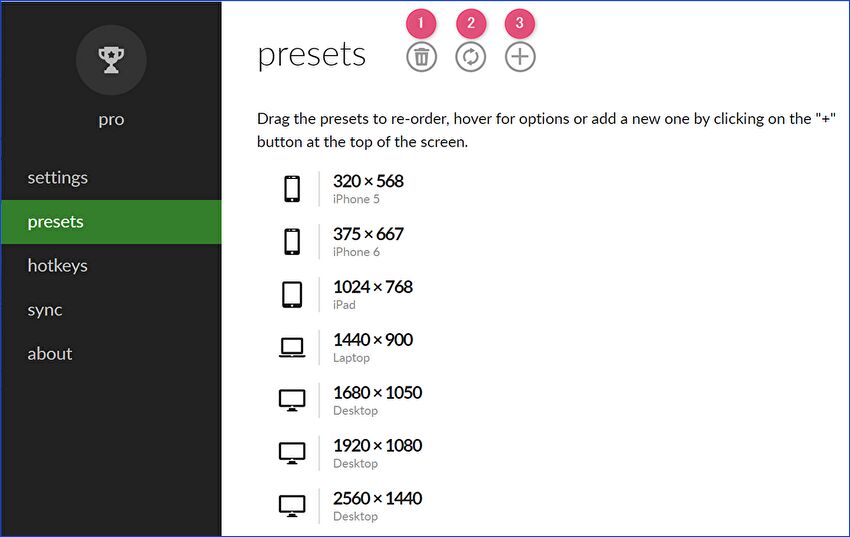
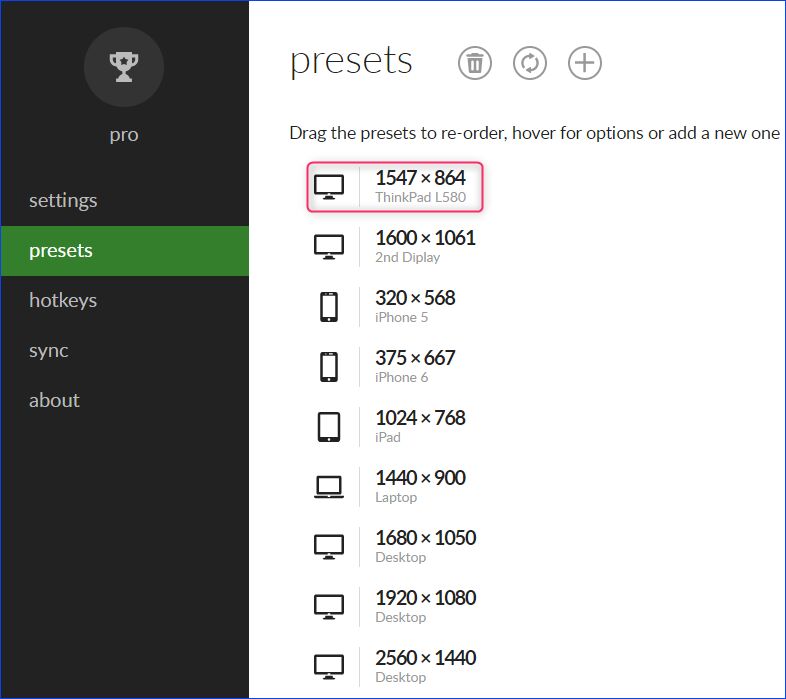
▼ユーザー設定で表示位置の固定を行う場合、左メニューの「presets」を押下し右の画面を表示。その後、上の③を選択し、新規プリセットを作成します。なお、①は全プリセットの削除、②はプリセットをデフォルトに戻す(ユーザー作成は削除となることに注意)となります。


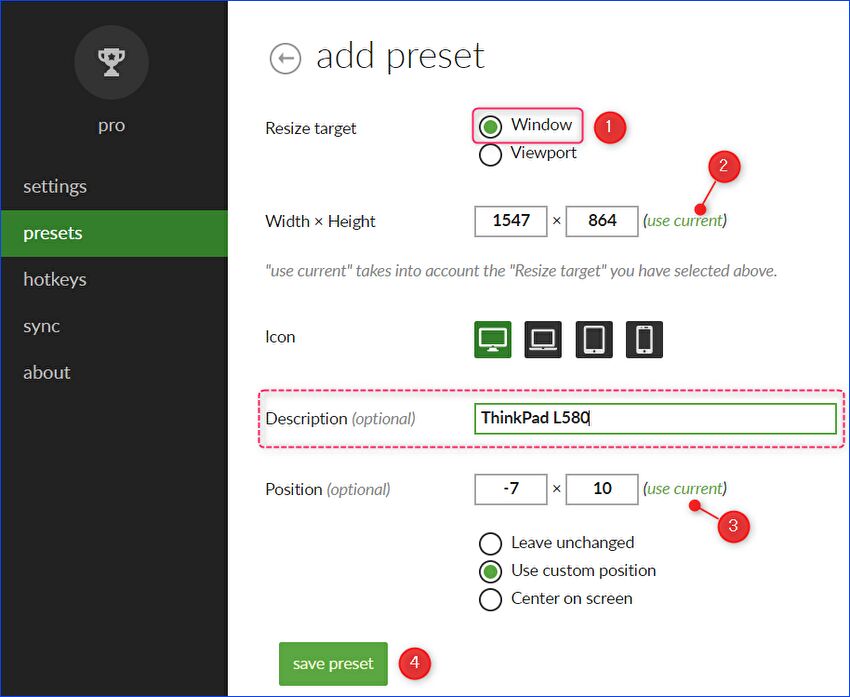
▲▼Chromeの表示位置を固定したい縦横の領域・位置に手動で調整後の設定は以下となります。設定完了後、④の「save preset」の押下により保存・一つ上の画面のプリセット一覧に表示されます。
- 「Resize target」は、①の「Window」とする。
- 「Width x Heigtht」は、②の「use current」を押下。PCの最大表示の解像度は 1920 x 1080ですが、画像では 1547 x 864となっており、スケーリング・拡大表示を考慮後のサイズとなっていると思われます。
- 赤枠のDescription(一覧での表示名)は、任意の名前を入力。
- 「Position(表示位置)」は、③の「use current」を押下。
- 上記を設定後、④の「save preset」を押下。これを行わないと保存されません。
▼画面の一部拡大ですが、事例でセットした「ThinkPad L580」がプリセットの一覧に表示されています。

▼これにより、事例の「ThinkPad L580」のワンタッチにより、表示領域・位置をセットできます。

プリセットの編集
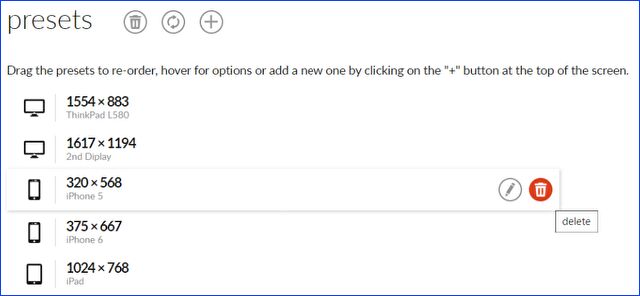
前述のとおり、「iPhone 5」「iPhone 6」がプリセットされていますが、これらは個別に削除でき、また、行を選択しドラッグすることにより、表示順位を変更することができます。
▼プリセットを削除する場合、削除したい行をフォーカスし表示される「ゴミ箱」アイコンを押下することにより 対応できます。



コメント