
サイト記事用のスクショ撮影と編集に、Windowsでは「Screenpresso」を毎日のように使用している私ですが、Mac向けには用意されていません。そこで、Macで以前から利用していた「Monosnap」の詳細を確認してみると、「Screenpresso」以上に便利です。今回はこの「Monosnap」の概要と、「Screenpresso」や Macデフォルトのスクショよりも便利な事項を記載します。
Monosnapの概要と便利な機能
Monosnapを使い始めた当初は「Screenpresso」がより多機能で細かい調整もできるものとの認識でしたが、あらためて使用してみると、サイト記事の画像編集用としては「Monosnap」のありがたい機能が多くなっています。これならMacで「Screenpresso」を利用できないことを嘆く必要はありません。
▼まずはこちらからインストール。
 Monosnap – screenshot editor カテゴリ: グラフィック/デザイン 現在の価格: 無料
Monosnap – screenshot editor カテゴリ: グラフィック/デザイン 現在の価格: 無料
▼起動後は左端のアイコンのように常駐します。
![]()
Monosnapの設定画面
設定画面は全て英語となりますが、簡潔な記載であり戸惑うことはないでしょう。設定画面のうち、一部の項目を記載します。
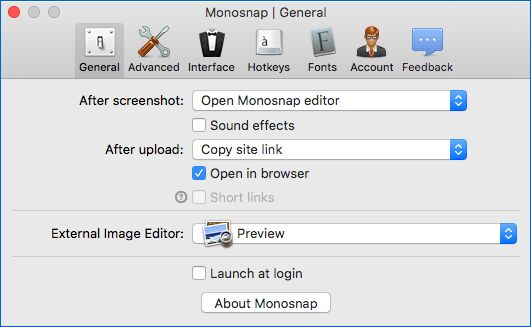
▼Generalのタブではスクショ取得後の処理(編集画面を開く、保存する)などの設定ができます。

▲下の「Launch at login」を有効にすることで、Mac起動時の自動起動にも対応しています。
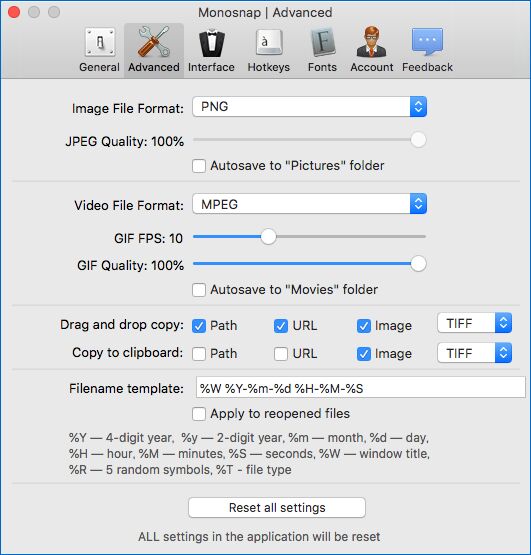
▼Advancedでは、ファイルのフォーマット(PNG or JPEG)や、JPEGで保存時の圧縮度合を設定でき、サイト記事用に画像を常に圧縮している私としてはありがたい機能です。

▲動画にも対応しており、ビデオファイルのフォーマットも変更できます。
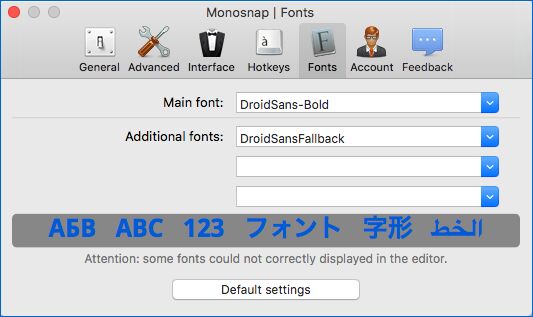
▼Fontsタブにて、書き込み時のフォントの設定が可能であり、日本語の書き込みも可能です。

Monosnapの便利な機能
四角や円形、直線の挿入や、書き込み、ボカシなどの基本機能などはScreenpressoと同じですが、Scresspressoにはない便利な機能、あるいは使い勝手のよい機能の一部を記載します。

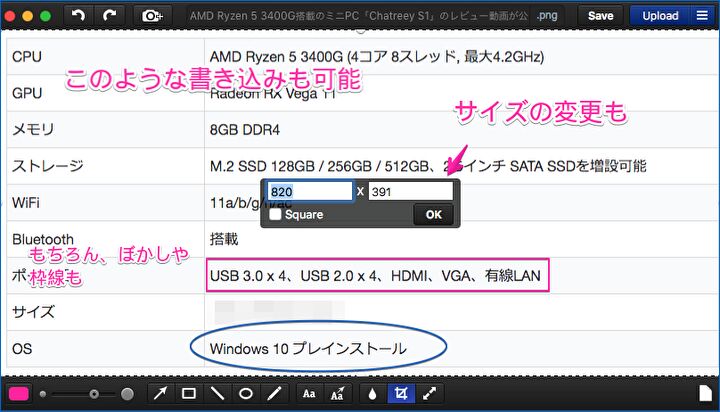
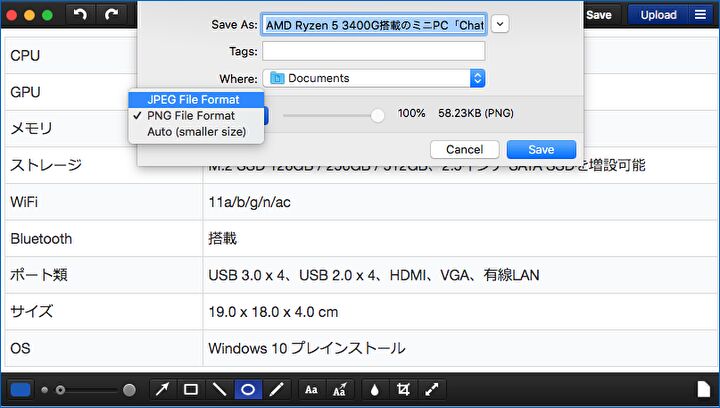
▲Monosnapでの編集画面ですが、主な機能を書き出すと以下となります。
- 矢印、四角、直線の挿入。もちろん、色や太さの変更も可能。
- テキストの書き込み。同様に色や太さの変更も可能。
- ボカシ
- 画像の切り取り
- サイズ変更
上の画像の中央はサイズ変更の子画面ですが、特に赤字の4 画像の切り取り、5 サイズ変更の使い勝手が優れています。私はWindowsで(Macでも)処理を行う場合には、Webの「バナー工房」を利用して切り取り・リサイズ・圧縮を行なっているのですが、先述の設定画面あるいは後述の保存時の圧縮率の変更とあわせ、Monosnapのみでも対応できます。

▲ Webサイトのページのスクショの保存時には、URLに応じたファイル名がプレ表示となることは便利な機能です。私のようの大量にスクショを取得する場合には、一般的な日付や時刻のファイル名では、後から確認すると何のスクショだかプレビューで見ない限りは確認できないのですが、これなら即認識できます。
また、JPEGで保存する場合、保存時にも圧縮率を指定できことも便利です。これなら(私の使い方では)、サイト記事用の画像を編集する場合、画像を枠囲みすること以外は、完全にWebサイトの「バナー工房」代替としても利用できます。

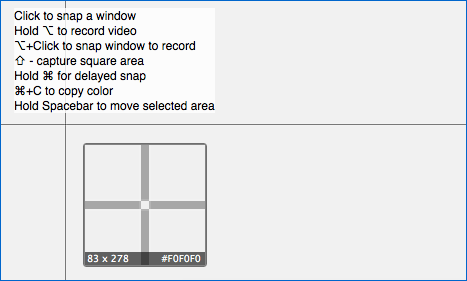
▲さらに見逃せないのが、スクショ取得時の縦横のガイド線。Macにデフォルトの画面一部のスクショ取得時にはガイド線がなく、スクショ後に初めて縦・横の一部が欠けていたことに気がつくことが多くなっています。このため、このガイド線は重宝します。
まとめ
動画や音声のキャプチャーも可能な「Monosnap」ですが、スクショと画像編集の一部の機能を紹介しました。Windowsで使用している「Screenpresso」の基本機能に加え、随所に使い勝手のよさを感じます。これなら、Macにて「Screenpresso」の代替として十分以上に活用できます。
ちなみに、Windowsでも「Monosnap」をインストールしてみたのですが、Mac版に比べると重く、使い勝手はMac版に劣るような感覚もあり、今度じっくりと試してみます。



コメント