
先日の記事「Chrome拡張機能 データセーバーにより、データ通信量を抑制を図る」のとおり、テザリング先となるPCでのデータ通信量の抑制を図るべく「データセーバー」を導入しました。約一週間の運用を経て、ある程度のデータがたまってきましたので、その抑制状況をレポートします。
測定の前提
まずは測定の前提です。
使用したパソコンは、自宅のデスクトップ、および外出先で使用の2in1タブレット(ASUS T90Chi)。
使用期間の 90%程度はデータセーバーをオンにしていましたが、データを圧縮して通信量を抑える拡張機能であるため。データセーバーを使用すると、画像はもちろんのこと、サイトのフォントでさえも、やや劣化したものとなります。
このため、ブログの画像編集など、画像の劣化なしに確認したいものについては、データセーバーをオフにしました。このために全体の90%程度をデータセーバーをオンにして、としています。
データセーバー、1週間の運用結果
外出先での2in1タブレットはデータ使用量が少ないため、以下のグラフ、数値等は自宅のデスクトップパソコンのものです。
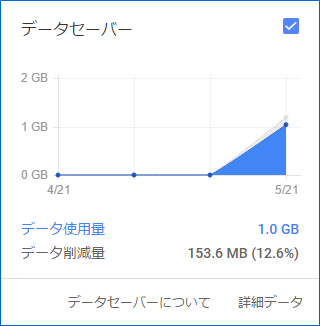
▼Chromeのツールバーにあるショートカットより。

▲データ使用量1GBに対して、データ削減量153.6MB。実に12.6%の削減です。この数値のみみると「ご立派」と思えるものですが。。。
▼こちらは、より具体的に、サイト毎のデータ削減量を降順にしたもの。

多くの時間をブログ編集に割いていたため、私が利用したサイトに偏りがあるのですが、ここでわかることは以下のとおり。
- Googleの削減率は他を圧倒
- 意外と楽天関連の削減率も大きくなっている
ここで不思議なのが、google.co.jpは削減率も大きいのですが、元のサイズもかなり大きいこと。
主題からズレますが、確かに期間中にGoogle検索は何度も使用したものの、元のデータがこれほども大きいとは。私の今回の利用では、タブレットのアクセサリーの検索を、画像の抽出結果からたどっていったために、このような大きなデータサイズになっていると思われます。
その他、上記画像では欄外となっていますが、Gmailの削減率も大きなものでした。
上記画像のみでは判断材料に乏しいのですが、それまでの経過で確認したこと、タブレットでのデータセーバーの結果から類推するに、データセーバーの削減効果が高いのは、ズバリ Google関連サイト。
逆に言うと、他のサイトは削減効果が大きくないと類推します。私の場合、ブログ画像編集にて、フリーの画像サイトをよく閲覧しているのですが、そのサイトでの削減率は見事にゼロでした。
また、この1週間でGoogle関連サイトをそれほど利用しなかった、2in1タブレットでのデータセーバーの削減率は微々たるものであったことを付け加えます。
まとめ
私の場合、何とかデータセーバーによりテザリング時の通信量を削減できればと期待が先行していましたが、1週間の利用範囲では、Google関連サイトを多用するのでなければ、その削減効果は今ひとつとの結果に。
もちろん、データセーバーを導入すると、多少ながらも削減できるため、導入しないとの選択肢はないのですが。。。



コメント